Historical Note:
This page only really continues to exist for historical reasons.
You don't need to worry too much about the so-called browser safe
colours these days, but you might find the Colour Sampler page useful for trying
things out.
Tutorial - Browser Safe Colours
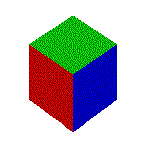
What's wrong with this picture? |
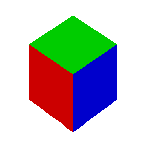
... that's not wrong with this one? |
Dithering?
The picture on the left is a victim of 'dithering'. Your browser will use dithering when it is asked to display a colour that it can't display.For example, to display a light shade of red, your browser might mix in a few white pixels.
If your graphics card and windowing environment are using a True Colour (24 bit) or High Colour (16 bit) mode, you probably won't see this effect. However, many people visiting your site will be using systems which can only display a maximum of 256 colours. If you're not careful, they will see dithering on your site.
How do you Avoid Dithering?
Most graphics packages allow you to specify colours by combining varying intensities of the primary colours Red, Green and Blue. Typically, each primary colour can be assigned a value between 0 and 255. This provides you with over 16 million possible colours to choose from (256 x 256 x 256 = 16,777,216).HTML allows you to use the same technique when you specify background and text colours for your pages.
Unfortunately, as discussed above, many systems can only display a maximum of 256 colours. The trick to avoiding dithering is to only choose colours that will be available in the 256 colour pallette.
Making the Right Choice
There is no way to be absolutely certain your colour choices won't end up dithered. However, a good strategy is to choose colours that the Netscape browser attempts to make available in its pallette.The designers of Netscape used the following scheme to pre-allocate a wide range of colours. For each of the three primary colours, they used six intensity settings of 0%, 20%, 40%, 60%, 80% and 100%. This gives a total of 6 x 6 x 6 = 216 colours - which fits within the available range of 256.
20% of 255 is 51, so a colour comprised of three components which are all divisible by 51 is said to be a 'Browser Safe' colour.
You can avoid the maths in a number of ways:
- When specifying a colour value in decimal, use only the following
values: 0, 51, 102, 153, 204, and 255
- When specifying a colour value in hex, use only the following
values: 00, 33, 66, 99, CC & FF
- Use a utility such as the Browser
Safe Colour sampler to visually select suitable colours and try
combinations of text and background colours.
- Import the pallette from this image into your graphics package
and apply it to your images:
